삶의 공유
[HTML예제] 간단한 Website Project를 만들면서 HTML 익히기-2 본문
이어서 2번째 Website를 만들면서 HTML을 익혀 보자.
간단한 Website만들어보기
오늘도 아주 간단한 web site를 만들어 볼 것이다.
먼저 결과물을 보면 아래와 같다.

결과물과 코드를 하나씩 대조하면서 어떤 코드들이 Website의 어떤 부분들을 구현하는 것인지 확인해보자.
HTML 코드는 다음과 같다.
<h1>It's My Birthday!!</h1>
<h2>On the 12th May</h2>
<img src="이미지 URL"
alt="purple birthday cake with candles" />
<h3> What to bring:</h3>
<ul>
<li>Baloons (I Love baloons)</li>
<li>Cake (I'm really good at eatting)</li>
<li>An apptite (there will be lots of foods)</li>
</ul>
<h3> This is where you need to go:</h3>
<a href="구글지도 URL">Google Map link</a>
자 이제 하나씩 살펴보자
먼저 이미지와 코드를 하나씩 대조하면 다음과 같다.

제목 부분들을 이전에 배운 <h1> ~ <h6> 로 구현을 하면 된다.
<img>: 이미지 삽입 요소
이미지를 구현하기 위해 <img> 요소를 넣어야 한다.
예를 들어 설명해면,
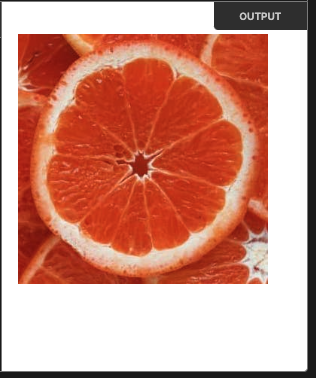
아래와 같이 코드를 작성하면,
<img
class="fit-picture"
src="/media/cc0-images/grapefruit-slice-332-332.jpg"
alt="Grapefruit slice atop a pile of other slices" />
이렇게 결과물이 출력된다.

각 항목에 대해 알아보자,
- src 특성은 필수이며, 포함하고자 하는 이미지로의 경로를 지정한다.
- alt 특성은 이미지의 텍스트 설명이며 필수는 아니지만, 스크린 리더가 alt의 값을 읽어 사용자에게 이미지를 설명하므로, 접근성 차원에서 매우 유용 하다. 또한 네트워크 오류, 콘텐츠 차단, 죽은 링크 등 이미지를 표시할 수 없는 경우에도 이 속성의 값을 대신 보여준다.
<ul>: 정렬되지 않은 목록
HTML <ul> 요소는 정렬되지 않은 목록을 나타낸다. 보통 불릿으로 표현한다. 추가로 알아야 할 부분은 바로 HTML <li> 요소 이다. 이는 목록의 항목을 나타낸다.
※ <ul> 의 반대의 표현으로는 <ol> 가 있다. <ol> 은 정렬된 목록을 난타낸다.
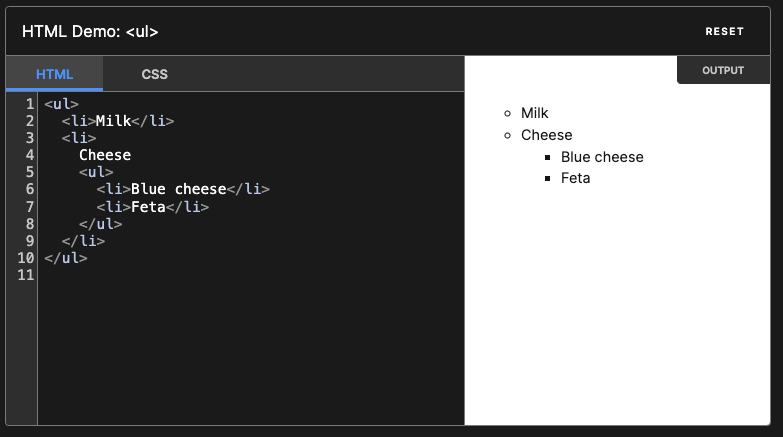
간단한 예제를 통해 알아보자,

어떤가 ? 시각화를 통해 코드와 비교해 보니 이해가 더욱 쉬울거라 생각한다.
각 항목에 대해 분류하고 그 하위분류까지 추가로 이행 할 수 있는 것을 볼 수 있다.

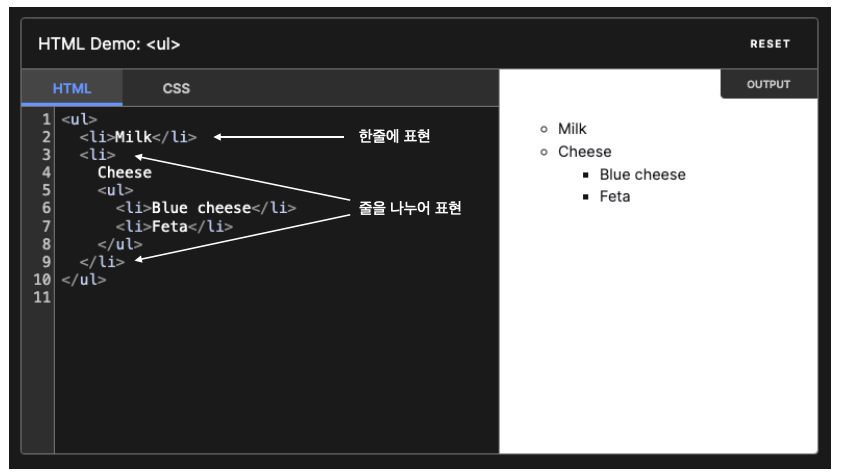
여기서 주시해야 할 점은 바로 동일한 <li> 요소에서 하위 분류가 있는 경우와 없는 경우 코드 Style이 어떻게 바뀌는지를 주시해야 한다.
하위분류가 없을 경우에는 한줄로 바로 표현해도 되지만,
하위분류가 있을 경우에는 줄을 나누어 표현하여 그 줄 안에 하위 항목들이 들어가게 하여 종속이라는 것을 표현해주어야 한다.
<a>: Hyper Link
HTML <a> 요소(앵커 요소)는 href 특성을 통해 다른 페이지나 같은 페이지의 어느 위치, 파일, 이메일 주소와 그 외 다른 URL로 연결할 수 있는 하이퍼링크를 만든다. <a> 안의 콘텐츠는 링크 목적지의 설명을 나타내야 한다.
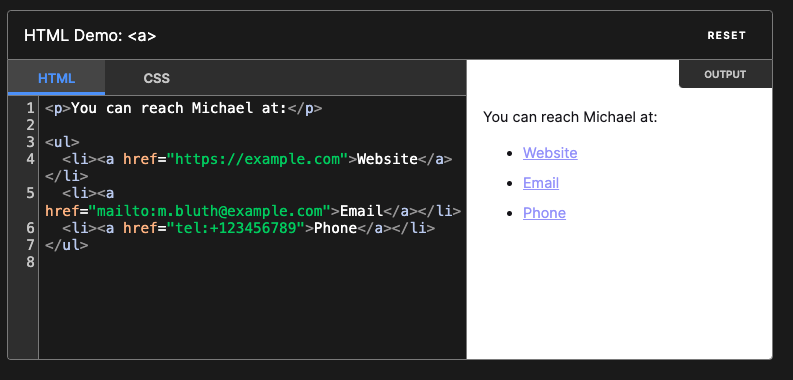
예를 들면 아래와 같다,

href특성에 대해 좀 더 자세히 살펴보면 href는 하이퍼링크가 가리키는 URL이다. 링크는 HTTP 기반 URL일 필요는 없고, 브라우저가 지원하는 모든 URL 스킴을 사용할 수 있다. 웹 브라우저는 다른 URL 스킴을 지원하지 않지만, 웹사이트는 Navigator.registerProtocolHandler()를 통해 지원할 수 있다.
자 이제 간단한 website 만들기 project를 통해 HTML에 대해 공부해 보았다.
도움이 되길 바라며,, 계속 이어서 후속 내용들도 업데이트를 하도록 하겠다.
언젠가 웹 개발자가 되었을 나를 상상하며,,
'Web Dev > FrontEnd' 카테고리의 다른 글
| [Mini Project] CSS, HTML 활용하여 Mondrian 그림 그리기 (1) | 2024.09.20 |
|---|---|
| [Project] HTML & CSS 이용하여 Web page만들기 1편 [Icon, bootstrap, font 설정] (0) | 2024.03.22 |
| [HTML예제] 간단한 Website Project를 만들면서 HTML 익히기 (0) | 2024.02.03 |




