삶의 공유
[HTML예제] 간단한 Website Project를 만들면서 HTML 익히기 본문
24년 목표로 그동안 미뤄왔던 Web 개발에 대한 공부를 시작해보려고 한다. 회사에서 자동화 Project를 맡기도 했고, 열심히 진행 해보고자 시작한다.
오늘은 간단한 Website Project를 만들면서 HTML 익히는 방법에 대해 알아보고자 한다.
사전 준비
먼저 사용할 Tool은 VS Code를 이용할 것이다. VS Code를 설치하고 2개의 확장팩을 설치가 필요하다
아래 Link를 타고 들어가서 VS Code를 설치한다.
https://code.visualstudio.com/

설치가 되면 아래의 2개의 확장팩을 설치해준다.
- Live Preview
- Prettier - Code formatter

간단한 Website만들어보기
오늘은 아주 간단한 web site를 만들어 볼 것이다.
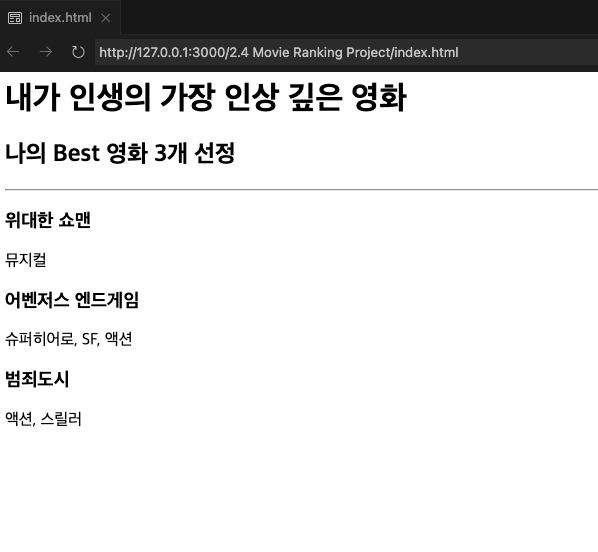
바로 아래의 웹사이트 이다. 상당히 간단해보이는게 기초를 다지기엔 충분한 것 같다.

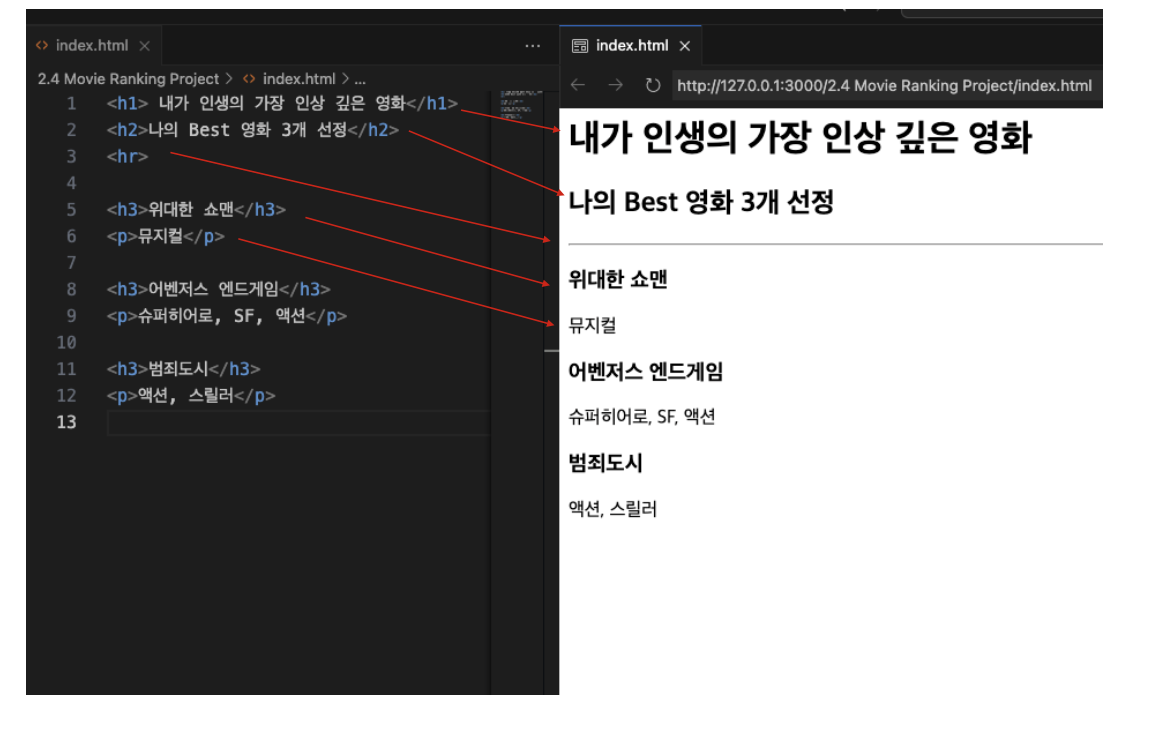
자 이제 이 웹사이트를 만들기 위한 HTML 구문을 코딩해보자. 위 구문을 코딩하면 다음과 같다.
<h1> 내가 인생의 가장 인상 깊은 영화</h1>
<h2>나의 Best 영화 3개 선정</h2>
<hr>
<h3>위대한 쇼맨</h3>
<p>뮤지컬</p>
<h3>어벤저스 엔드게임</h3>
<p>슈퍼히어로, SF, 액션</p>
<h3>범죄도시</h3>
<p>액션, 스릴러</p>
어떤가? 정말 간단하지 않나 ? ㅎㅎ
이제 이 코드 각각의 의미를 공부해보자.
코드와 Website의 표현된것을 Matching을 시키면 아래 빨간 화살표와 같다.

1. <h1>–<h6>: HTML
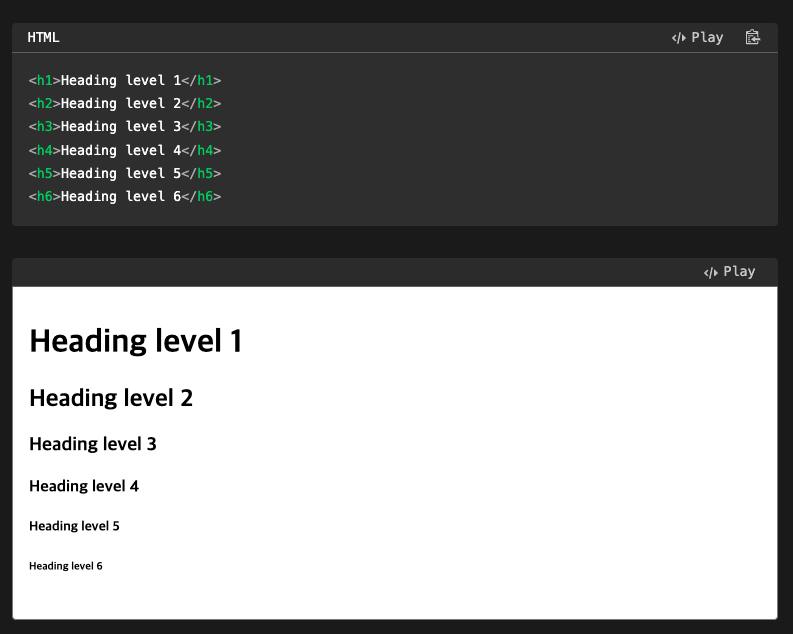
먼저 <h1>, <h2> ... <h6> 까지의 tag들에 대해 알아보자. 이 요소의 의미는 바로 6단계의 구획 제목을 나타낸다.
구획 단계는 <h1>이 가장 높고 <h6>은 가장 낮다.
예시를 들면 아래와 같다.

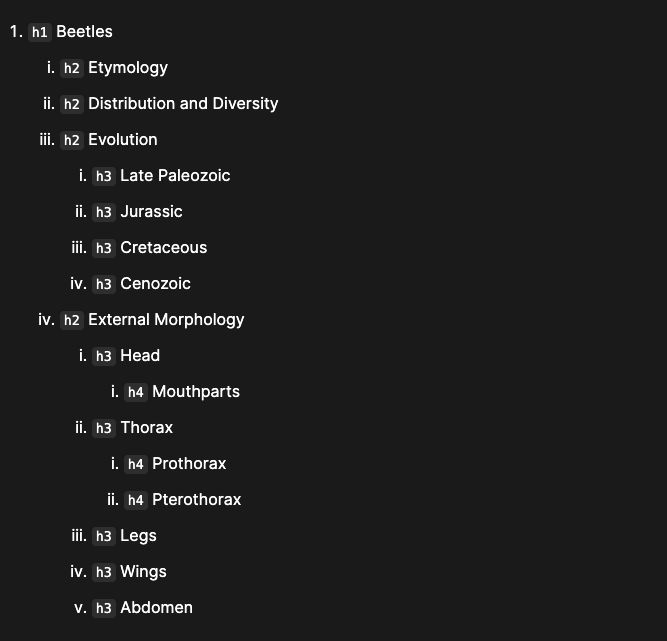
이렇게 Tag로 각 제목을 표시한 것은 바로 책의 가장 첫부분에 나오는 목차에서 Hint를 얻어 그것을 코드로 만든 것이다.
책의 목차처럼 하위 구획으로 제목을 중첩해 콘텐츠의 구조를 나타내기 때문에, 대부분의 스크린 리더는 페이지의 제목을 정렬한 목록도 생성해 제공하므로, 사용자가 빠르게 콘텐츠 구조를 파악할 수 있게 도와 줄 수 있는 구조이다.

2. <p> : 문단(paragraph)
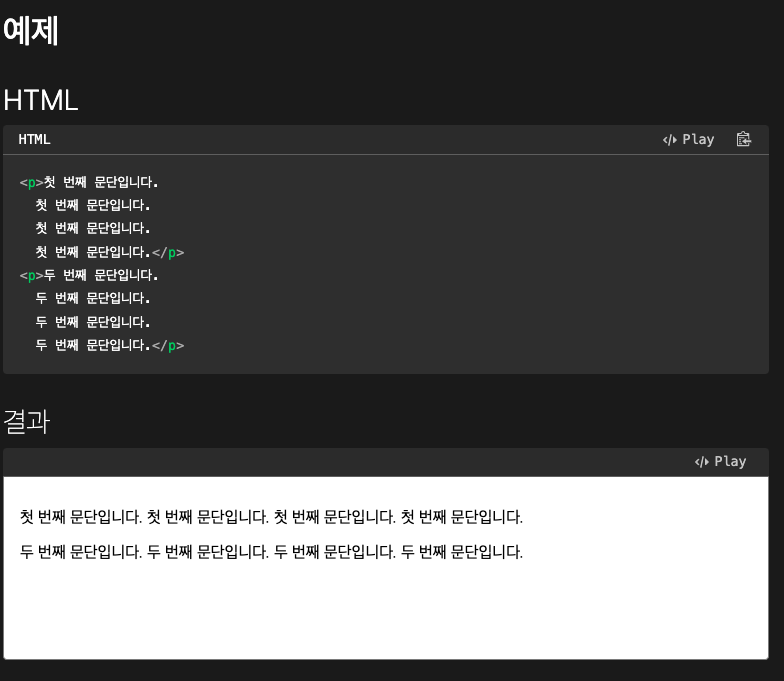
HTML <p> 요소는 하나의 문단을 나타낸다. 시각적인 매체에서, 문단은 보통 인접 블록과의 여백과 첫 줄의 들여쓰기로 구분하지만, HTML에서 문단은 이미지나 입력 폼 등 서로 관련있는 콘텐츠 무엇이나 될 수 있다.
문단은 블록 레벨 요소이며, 자신의 닫는 태그(</p>) 이전에 다른 블록 레벨 태그가 분석되면 자동으로 닫힌다.
예시를 보자,

그리 어렵지 않은 문법이니 쉽게 이해할 수 있을 거라 생각 된다.
2. <hr> : void element
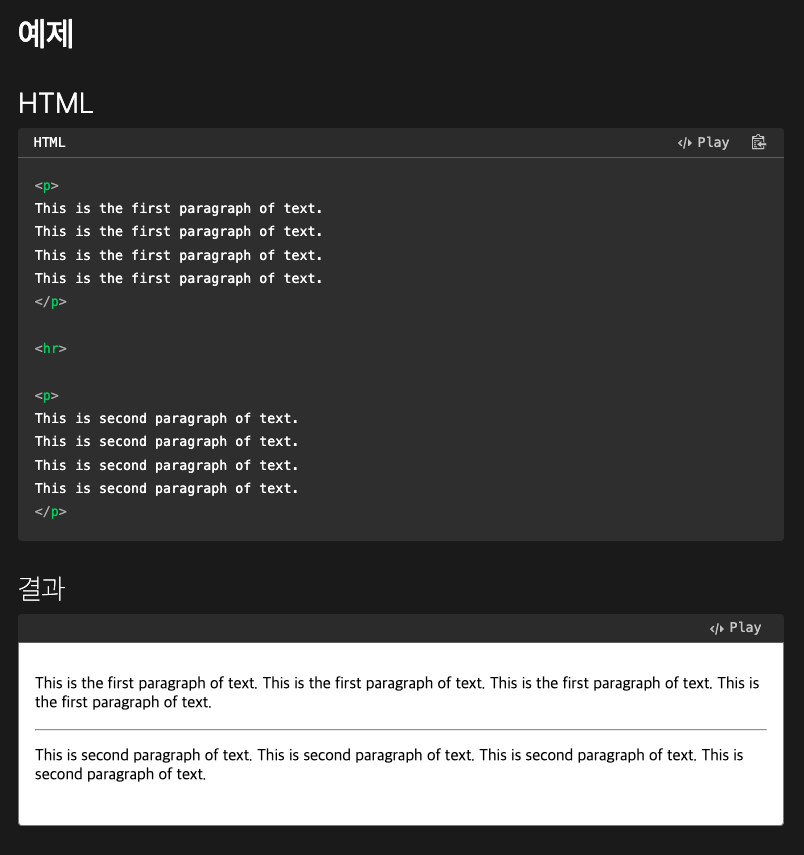
HTML <hr> 요소는 이야기 장면 전환, 구획 내 주제 변경 등, 문단 레벨 요소에서 주제의 분리를 나타낸다.
예를 들면 아래와 같다.

자 어떤가, 3개의 HTML Tag를 이용해 그럴듯한 Website를 만들었다.
조금씩 공부하면서 더 멋있는 Website를 만들어보자
'Web Dev > HTML&CSS' 카테고리의 다른 글
| [Mini Project] CSS, HTML 활용하여 Mondrian 그림 그리기 (1) | 2024.09.20 |
|---|---|
| [Project] HTML & CSS 이용하여 Web page만들기 1편 [Icon, bootstrap, font 설정] (0) | 2024.03.22 |
| [HTML예제] 간단한 Website Project를 만들면서 HTML 익히기-2 (0) | 2024.02.03 |




