삶의 공유
[Web 개발] postman 설치 및 활용 본문
안녕하세요 ~
오늘은 Java Web 개발시 필요한 크롬의 확장 프로그램인 postman의 설치 및 사용 방법에 대한 포스팅을 작성해보려고 합니다.
어렵지 않으니 하나씩 잘 따라와보세요!
1. 구글에서 크롬 확장 프로그램 검색
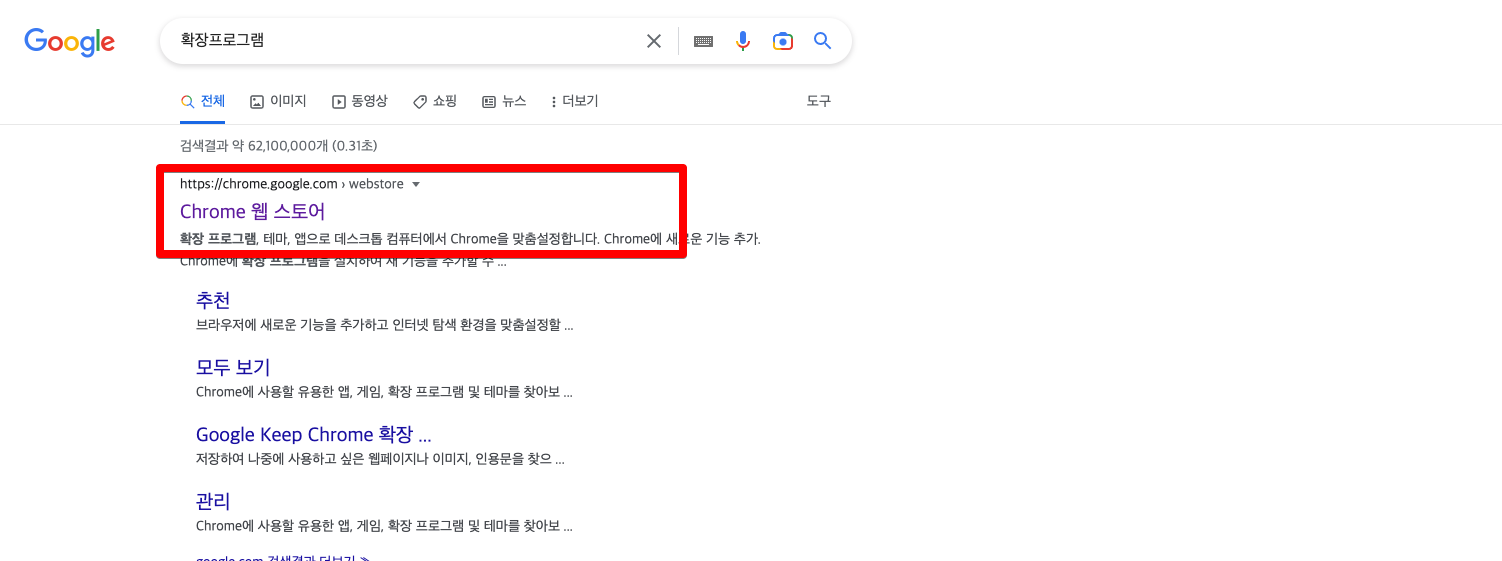
아래와 같이 확장 프로그램을 검색 하시고 제일 상단에 나오는 (빨간색 네모 박스) Chrome 웹스토어를 클릭합니다.

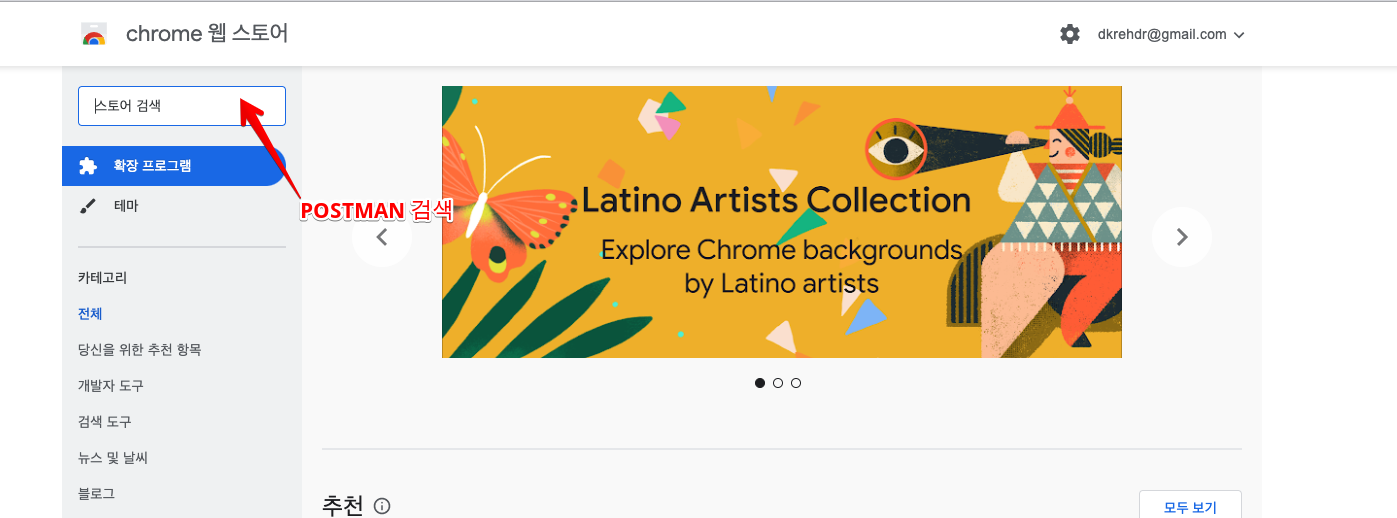
그리고 POSTMAN을 검색해줍니다.

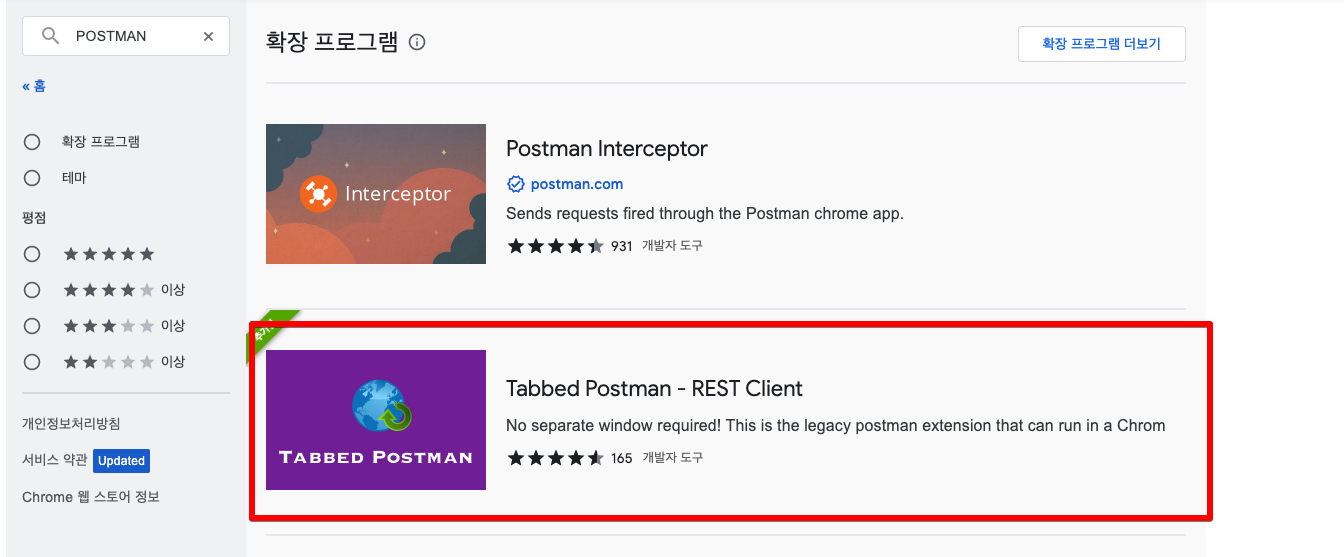
검색 하면 Tabbed Postman - REST Client 요거를 선택 해줍니다 (저는 미리 설치를 해둬서 추가됨이라고 뜨는 것입니다.)

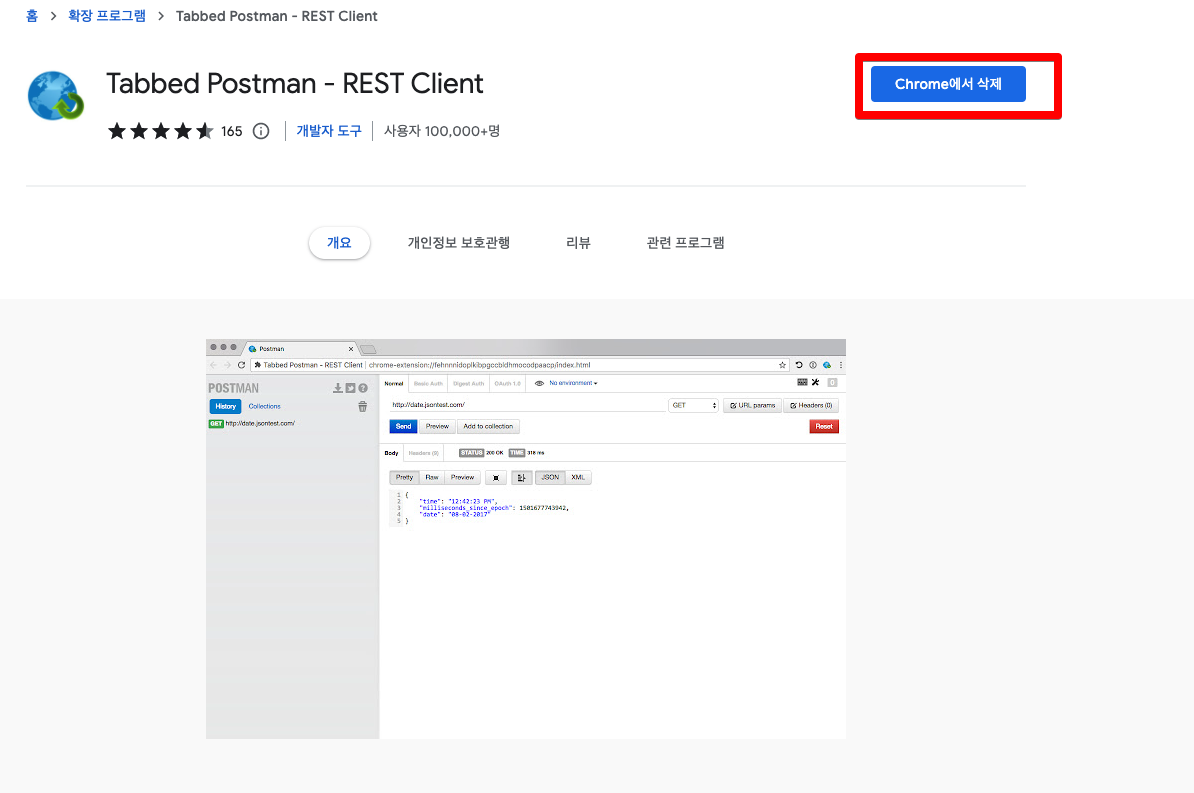
눌러서 들어가면 우측에 보면 Chrome에 추가라는 파란색 버튼이 있을거에요 그걸 눌러주시면 설치가 됩니다 (저는 미리 설치를 했었어서 삭제라고 나오는 것이니 참고하세요 !)

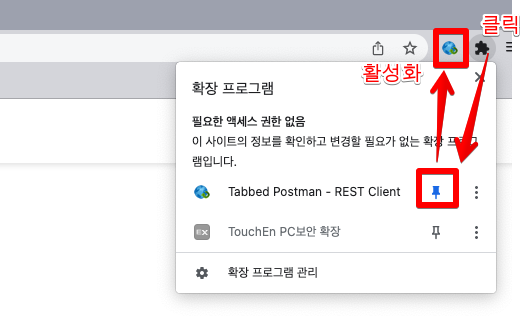
그리고 크롬 우측에 보면 검정색 망치같은 모양을 클릭 하면 아래 그림 처럼 확장 프로그램 리스트들이 나올거에요 거기서 저희가 설치한 postman을 고정으로 하면 망치 옆에 지구본 모양의 아이콘이 활성화 됩니다. 그거를 누르시면 postman을 간단하게 실행하실수 있습니다.

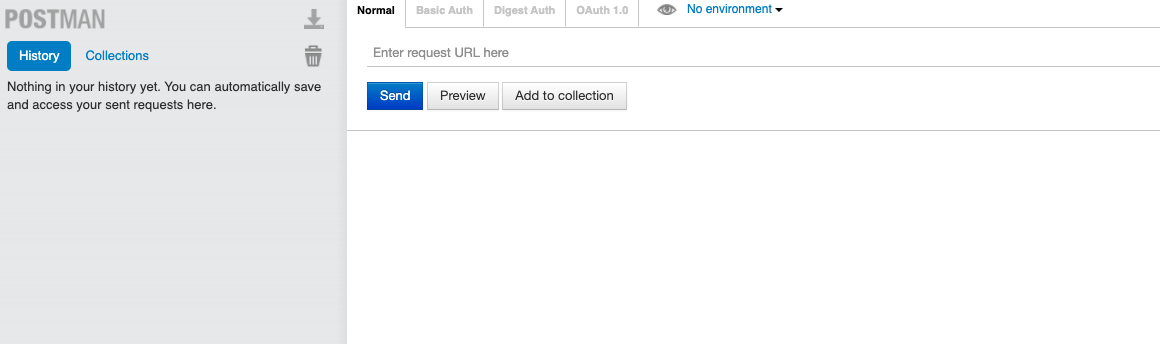
누르면 이렇게 잘 실행 된 것을 볼 수 있습니다.

2. POSTMAN 활용 - GET, POST 테스트 하기
자 이제 설치한 POSTMAN으로 Web의 GET, POST 형식으로 보냈을 때 응답이 어떻게 오는지를 POSTMAN을 이용하여 테스트 해보겠습니다.
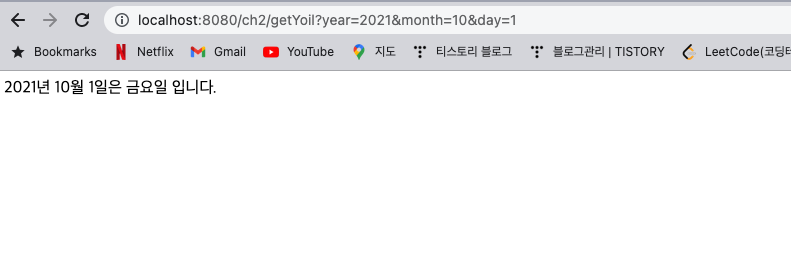
즉, 자 아래와 같이 Query String 형태의 Get을 넘겨주면 "2021년 10월 1일은 금요일입니다" 라는 문구를 표현해주는 응답을 해주는 웹사이트를 만들었다고 가정 하고 잘 동작하는지 POSTMAN으로 테스트를 하는 것입니다.

[GET TEST]
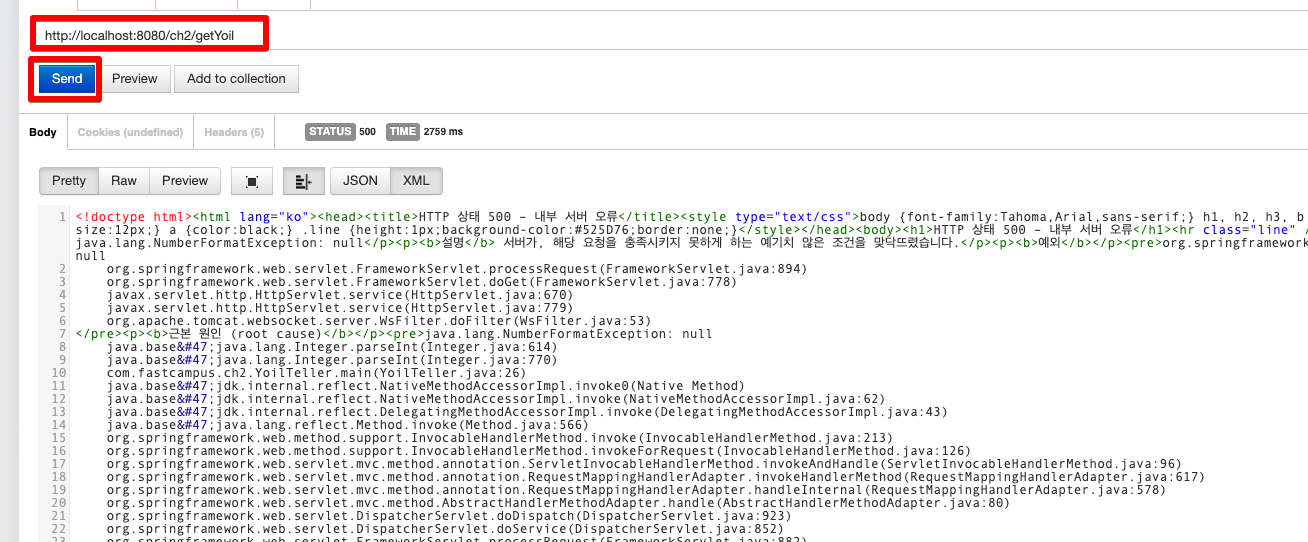
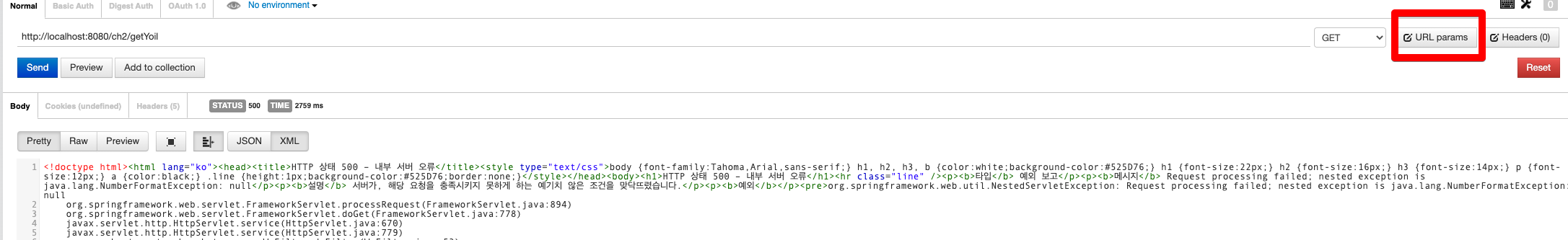
그리고 맨위의 URL 부분에 ?이후 부분은 지우고 앞부분만 작성 후 Send버튼을 누른뒤에 접속을 허용 해줍니다.
그러면 아래와 같이 나오는 것을 볼 수 있습니다.

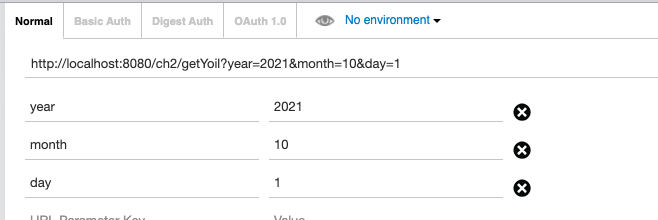
접속 한 뒤에 우측에 URL Params를 클릭해줍니다.

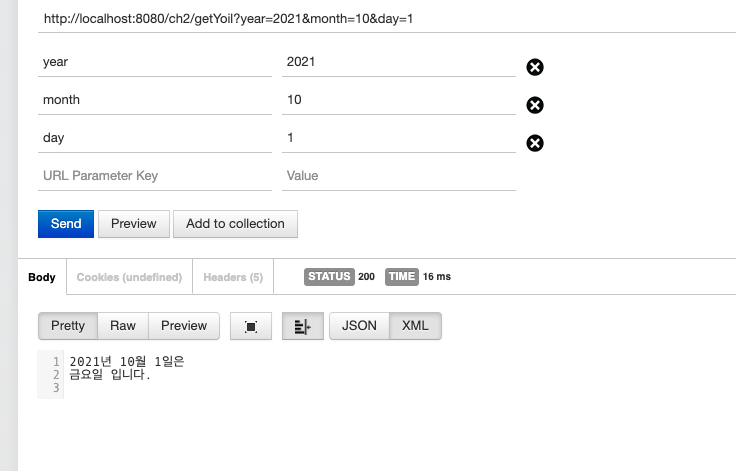
그리고 처음에 저희가 작성 했었던 파라미터들을 동일하게 작성해줍니다. 그리고 Send 버튼을 다시 눌러보겠습니다.

그럼 요렇게 잘 나오는 것을 볼 수 있습니다.

자 위의 방법은 GET 형태로 요청 하고 응답을 받은 예시 였습니다.
[POST TEST]
이번은 POST형태로 요청 하고 응답을 받은 예시를 살펴보겠습니다.
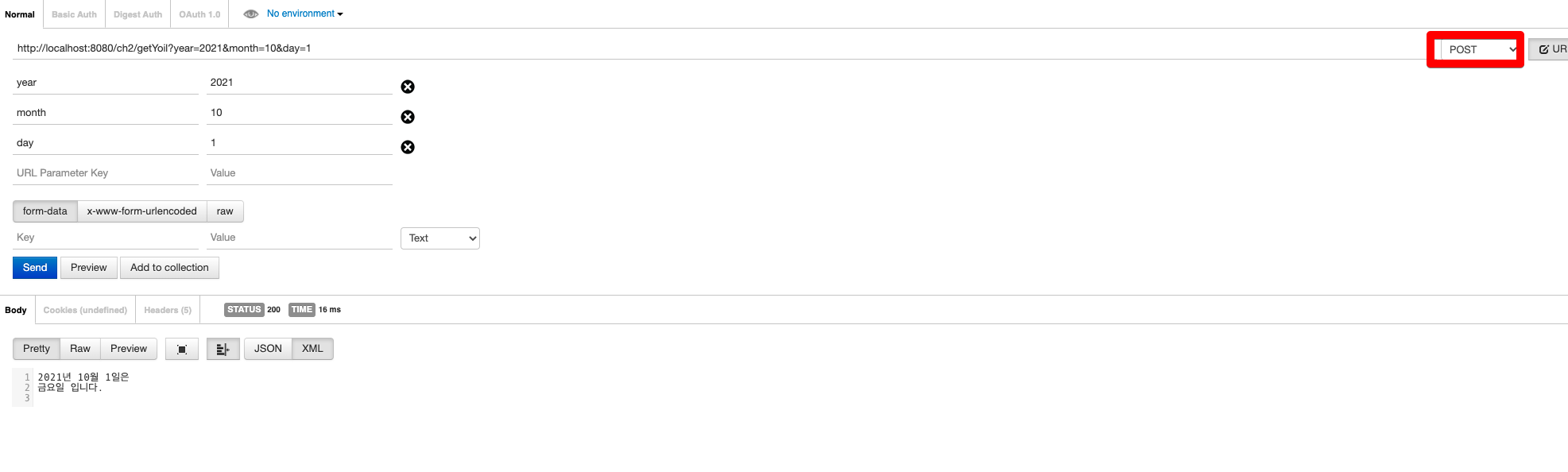
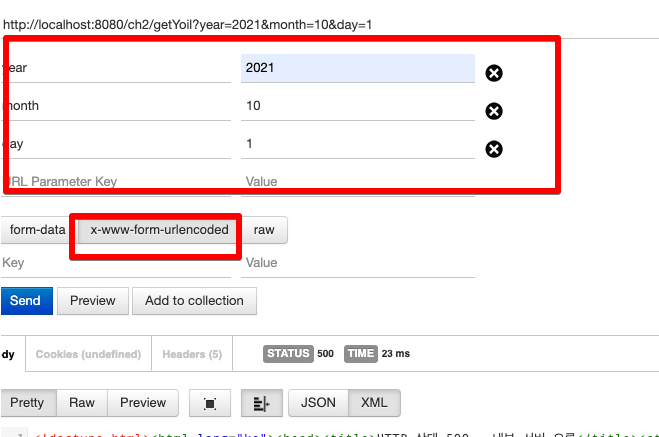
우측에 URL Param 옆 버튼(빨간색 네모박스)으로 GET 에서 POST로 변경해줍니다.

그리고 x-www-form-urlencoded 버튼을 누르고 preview 버튼을 눌러줍니다.

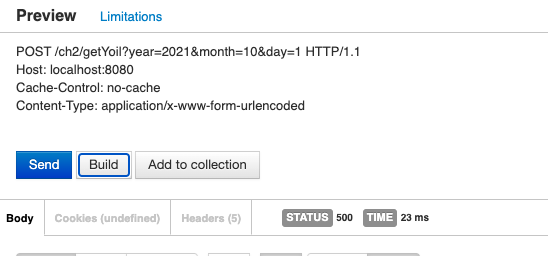
그럼 이런 화면이 뜰거에요. 이 의미는 이렇게 POST를 요청 할것이다 라는 의미입니다.

간략 하게 설명 하면 맨윗줄이 요청 라인 및 Body부분이고 2번째줄 부터는 헤더 부분이라고 보시면 됩니다.
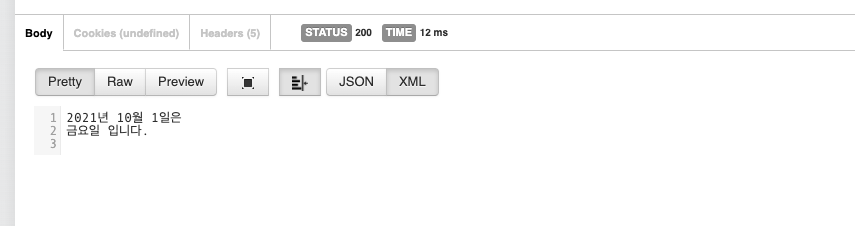
그렇게 확인 하시고 SEND를 누르시면 아래와 같이 잘 나오는 것을 볼 수 있었습니다.

지금까지 POSTMAN을 설치하고 이를 활용한 HTTP 요청(GET, POST)과 응답을 테스트 하는 방법에 대한 포스팅을 마치도록 하겠습니다.
읽어주셔서 감사합니다.
