삶의 공유
[Java] Random Dice 출력 Web 프로그램 만들기 본문
안녕하세요 오늘은 Random Dice을 출력 하는 Web 프로그램을 만들어보는 포스팅을 해보도록 하겠습니다.
HTTP요청과 응답에 대한 예제로 해당 프로그램을 만들어 보려고 합니다.
간단하게 구성을 설명을 드리면
- 클라이언트 (Client) : 서비스를 요청 하는 애플리케이션
- 서버(Server) : 서비스를 제공하는 애플리케이션
로 구성이 되어있고 클라이언트가 서버에 요청을 하면 서버에서 그 응답을 웹페이지에 보여주는 것이라고 보시면 됩니다.

자 이제 만들어 보겠습니다.
먼저 클래스를 하나 만들어 줍니다.
Name에 TwoDice라고 입력 해주시고 Finish 버튼을 눌러주세요!

그리고 이 class를 @controller 로 등록 해주고, @RequestMapping을 통해 Mapping을 시켜줍니다.
@Controller
public class TwoDice {
@RequestMapping("/rollDice")
public void main(){
}
}
이제 주사위 이미지를 다운 받아서 src 경로 밑에 resource에 주사위 이미지를 넣어 줍니다.

요렇게 다운 받은 이미지를 아래 경로에 이미지를 붙여 넣기를 해주시면 됩니다.

그리고 이제 이어서 이 주사위 이미지를 WEB에 띄워주는 코드를 작성해보겠습니다.
먼저, Browser에 출력하기 위해서는 HttpServlet Response가 필요 합니다. 그리고 IOException을 발생하기 때문에 에러를 잡아주는 코드도 넣어 주셔야 합니다.
그리고 html 및 encoding 설정을 해줍니다.
@Controller
public class TwoDice {
@RequestMapping("/rollDice")
public void main(HttpServletResponse response) throws IOException {
response.setContentType("text/html");
response.setCharacterEncoding("utf-8");
PrintWriter out = response.getWriter();
}
}
자 기본적인 설정은 끝났습니다.
이제 출력하는 코드를 작성 해볼 까요 ?
주사위는 6개이 니까 최대 6의 숫자가 나올 수 있게끔 랜덤하게 코드를 작성하면 아래와 같습니다.
Math.random()을 사용하면 0~1사이의 값이 랜덤하게 출력하게 되고 이것을 *6 +1 을 적용해줌으로써 1~6사이의 값을 얻을 수 있습니다. 마지막으로 integer형으로 casting해줌으로써 정수형태로 바꿔주어야 합니다.
int idx1 = (int)(Math.random()*6) + 1;
int idx2 = (int)(Math.random()*6) + 1;
이제 랜덤한 숫자의 idx1, idx2 변수를 이용하여 주사위를 출력 해보겠습니다.
out.println("<html>");
out.println("<head>");
out.println("</head>");
out.println("<body>");
out.println("<img src='resources/img/dice"+idx1+".jpg'>");
out.println("<img src='resources/img/dice"+idx2+".jpg'>");
out.println("</body>");
out.println("</html>");
자 여기 까지 작성 하면 끝 !
이제 실행을 해보겠습니다 !!

여기서 url창에 위에서 Mapping 시켰던 rollDice를 입력해주셔야합니다.

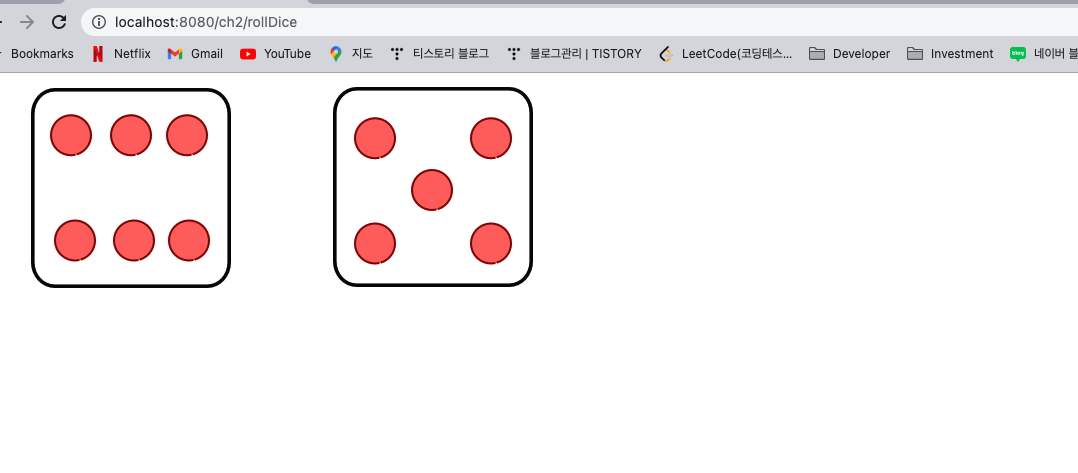
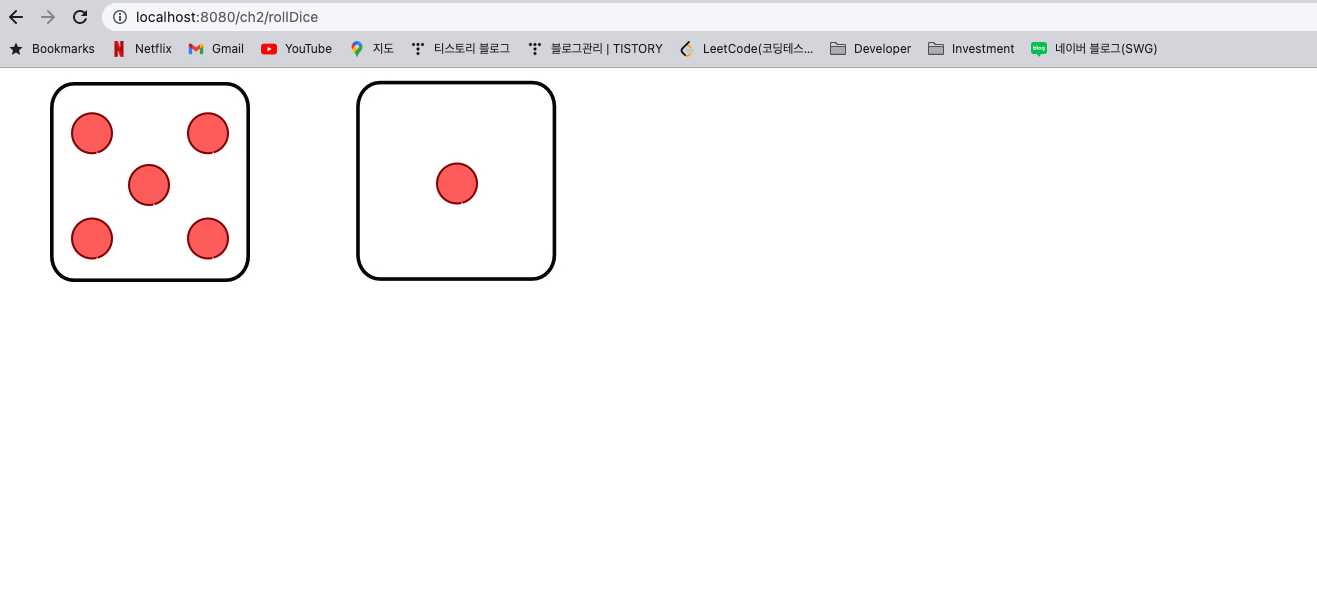
짜잔, 이렇게 잘 나오는 것을 볼 수 있죠?

새로 고침을 하면 주사위가 바뀌게 됩니다.

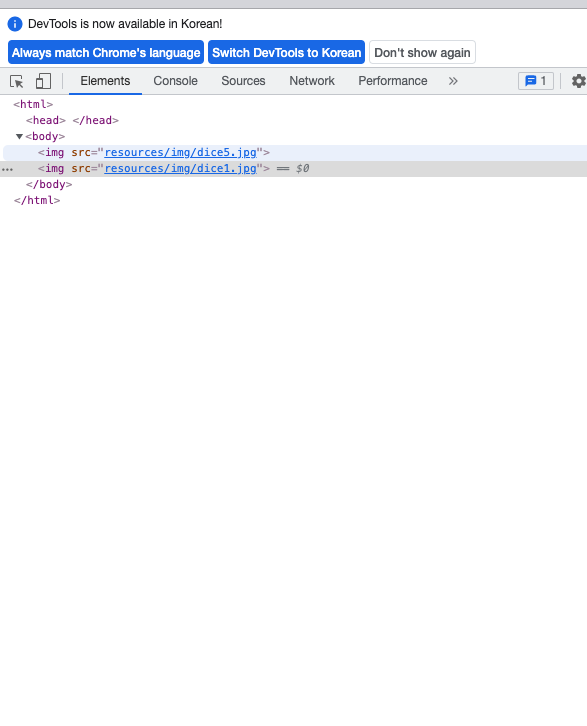
페이지 소스를 확인해볼까요 ?
저희가 코드를 입력한대로 잘 작성이 되어서 출력도 잘 되는 것을 확인 할 수 있었습니다.

그럼 오늘의 포스팅을 마치도록 하겠습니다.
아래는 전체 소스 코드 입니다
package com.webprogram;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.http.HttpServletResponse;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
public class TwoDice {
@RequestMapping("/rollDice")
public void main(HttpServletResponse response) throws IOException {
int idx1 = (int)(Math.random()*6) + 1;
int idx2 = (int)(Math.random()*6) + 1;
response.setContentType("text/html");
response.setCharacterEncoding("utf-8");
PrintWriter out = response.getWriter();
out.println("<html>");
out.println("<head>");
out.println("</head>");
out.println("<body>");
out.println("<img src='resources/img/dice"+idx1+".jpg'>");
out.println("<img src='resources/img/dice"+idx2+".jpg'>");
out.println("</body>");
out.println("</html>");
}
}
'Web Dev > BackEnd' 카테고리의 다른 글
| [Spring] Filter와 Interceptor 완벽 정리: 개념과 예제로 이해 (0) | 2025.04.06 |
|---|---|
| [Spring] Annotation@Mapping 역할 (0) | 2025.04.03 |
| HTTP 요청방법_GET/POST (0) | 2025.04.01 |
| Intellij 내부 Tomcat 사용 시 LifeCycleException:Failed to start component (0) | 2024.10.27 |
| 이클립스 Spring boot 설정 및 첫 Web Site 만들어보기 (0) | 2022.06.21 |



