개발자 또는 프로그래밍을 공부하시는 분들이 공부를 위해 블로그를 하시다 보면 이렇게 남기는 코드들이 너무 예쁘지 않고, 정리도 되지 않아 보기 싫은 경우가 있으실 거라고 생각합니다.
그런 분들을 위해 처음 부터 끝까지 코드블록 꾸미기에 대해서 준비를 해보았습니다.

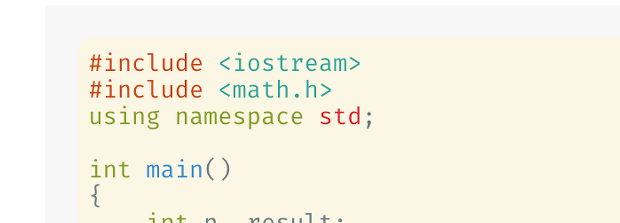
아무 셋팅 없이 하면 그냥 이렇게 무미 건조하게 나오는 경우가 대부분입니다. 글씨 크기도 그렇고 강조 색 등 무미 건조한 느낌이죠..?
비교를 위해 아래 이미지를 준비 했는데 제가 한 설정 입니다. 우선 아래 설정을 기준으로 설명을 드리겠지만, 여러분이 원하는 컨셉으로 변경을 하시면 됩니다.

자 이제 하나씩 꾸며보겠습니다.
1. 테마
1) 먼저 원하는 테마를 고르셔야 합니다.
https://highlightjs.org/static/demo/
highlight.js demo
highlightjs.org
위 사이트에 들어 가셔서 원하는 테마를 고르시면 됩니다.
요렇제 좌측에 Themes 카테고리에 있는 항목들을 하나씩 클릭 해보시면 우측에 미리보기 기능으로 해당 테마를 적용 하면 어떻게 보이는지를 확인 할 수 있습니다. 이렇게 확인하시면서 원하는 테마를 선정하고 해당 테마 이름을 따로 저장해두세요 !
※ 저는 Xcode를 선정했습니다.

2) 고르셨다면 이제 js코드를 가져 오셔야 합니다.
highlight.js
Version 10.7.2 This is a patch release. The only change is that deprecation messages are throttled and shown only once.
highlightjs.org
위 링크를 타고 들어가셔서 Get Version 11.3.1 을 클릭 합니다

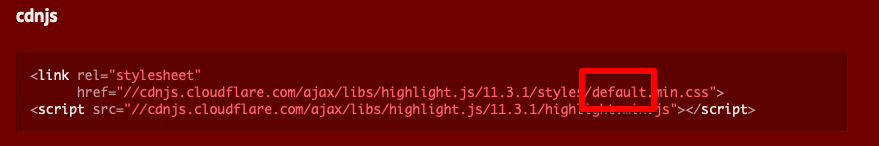
클릭 하시면 하기와 같이 cdnjs라는 항목에 코드가 이렇게 있을 것인데 이것을 복사 합니다.

default라는 부분에 빨간색 박스를 표시해둔 이유는 위에 선정한 테마 이름으로 바꾸기 위함입니다. 이것은 스킨 편집 할때 한번 더 말씀드리겠습니다.
3) 테마의 마지막 블로그 스킨 편집 하여 적용하셔야 합니다.
블로그 관리 사이트에 스킨 편집을 클릭해줍니다.

html 편집을 눌러서 이제 편집을 시작하겠습니다.

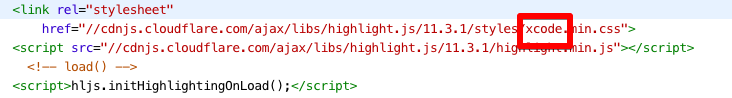
<head> ~ </head> 사이에 이와 같이 복사한 코드를 넣어 주면 됩니다. 저는 아까 default에서 xcode로 변경해서 넣은 것을 볼수 있습니다. 여기서 중요한 것이 있습니다.
- 전부 소문자로 변경해서 입력하셔야합니다. (VScode -> vscode)
- 공백은 -(하이픈)으로 변경해서 입력하셔야합니다.(vs code -> vs-code)

자 이렇게 하고 적용을 누르시면 이제 원하는 테마가 적용 된 것을 볼 수 있으실 것 입니다.
2. 스크롤 및 회색 여백 제거

위와 같은 옥의 티 같은 회색 여백을 제거 하고 글씨 폰트도 조절하고 코드 길이가 길어졌을 때 자동으로 스크롤로 옆으로 넘어갈수 있게 하여 가독성을 높일 수 있게 해보겠습니다.
1) 폰트 및 스크롤 설정
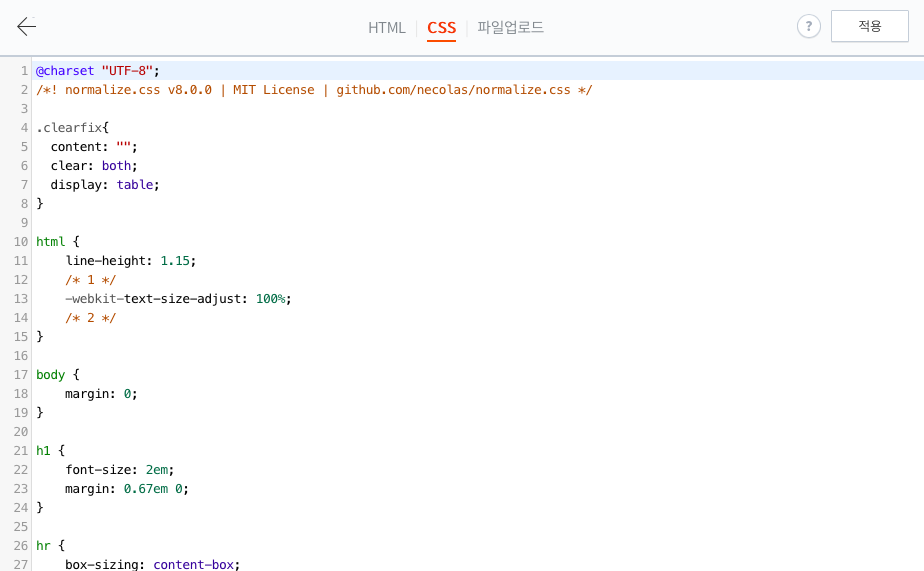
스킨 편집에서 html편집 > CSS탭으로 들어 가시면 됩니다.

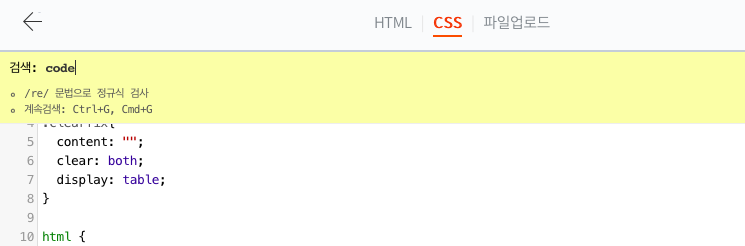
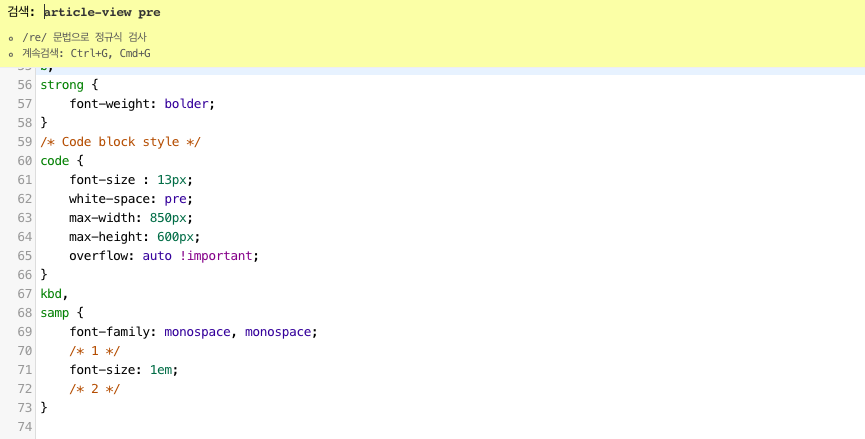
ctrl + F 버튼을 눌러 code라고 검색을 합니다.

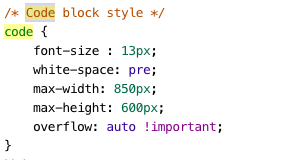
그럼 아래와 같이 나오는 것을 볼수 있습니다. 이것을 그대로 똑같이 작성해주시면 됩니다.

만약 code, 이렇게만 되어있다면 위 처럼 그대로 똑같이 써주셔도 됩니다.
- font-size : 13px; 의 의미가 글씨 크기를 의미합니다.
- overflow: auto!important; 의 의미가 자동 스크롤 기능을 의미합니다.
자 이제 마지막 관문입니다!
2) 여백 제거하기
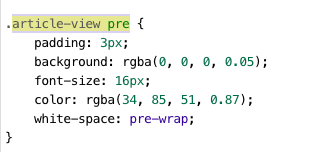
ctrl + f 버튼을 누르신 다음 "article-view pre" 를 검색합니다.

padding : 3px 이 부분이 여백의 크기를 결정하는 부분입니다. 지금 3이라는 수치는 제가 설정한 환경의 수준입니다.(약간 남아있는 수준)

최종 모습!

이렇게 코드블록의 셋팅이 끝났습니다. 모쪼록 많은 분들에게 도움이 되셨으면 좋겠습니다 !
그럼 이만 마치겠습니다. 감사합니다.
'재테크 > 블로그' 카테고리의 다른 글
| 검색 엔진 최적화(SEO, Search Engine Optimization) (2) | 2024.09.23 |
|---|---|
| 구글 애드센스 블로그 수익 정산방법(feat. 우리은행) (2) | 2023.07.31 |
| 티스토리 애드센스 광고 안나오는 이유와 해결 방법 (0) | 2021.11.22 |
| 애드센스 광고 관리 하기 (0) | 2021.11.22 |

